Nếu các bạn hỏi cô Linh, thành phần nào trong tiếng anh cô thích nhất, cô sẽ trả lời đó là Tính từ, đó la lý do cô sẽ dành buổi hôm nay để chúng ta cùng tìm hiểu tất cần về tính từ nhé
Tiết 1: Lý thuyết về tính từ

.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Tiết 2: Vị trí của tính từ
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
tiết 3: Bài tập tính từ
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Tiếp nối chủ điểm liên qan tới tính từ,còn một loại tính từ nữa được hình thành bằng cách thêm “ing” hoặc “ed” vào một vài động từ đặc việt, vậy cụ thể như thế nào,chúng ta cùng xem cụ thể nhé.
Hi vọng các em sẽ kiên nhẫn để xem hết toàn bộ lý thuyết quan trọng này.

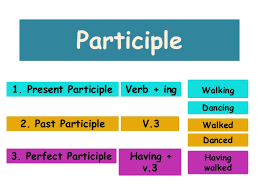
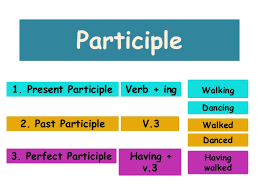
Phân từ:

Tiết 1: phân từ 1
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Tiết 2:phân từ part 2
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Tiết 3: Bài tập phân từ. bây giờ chúng ta cùng làm ít bài tập các em nhé.
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Hẹn các em trên đỉnh vinh quang.
Chúng ta cùng học tiếp trong phần phân từ: https://goo.gl/aBrwkX





